How To Change Link Color In Blog Hubspot
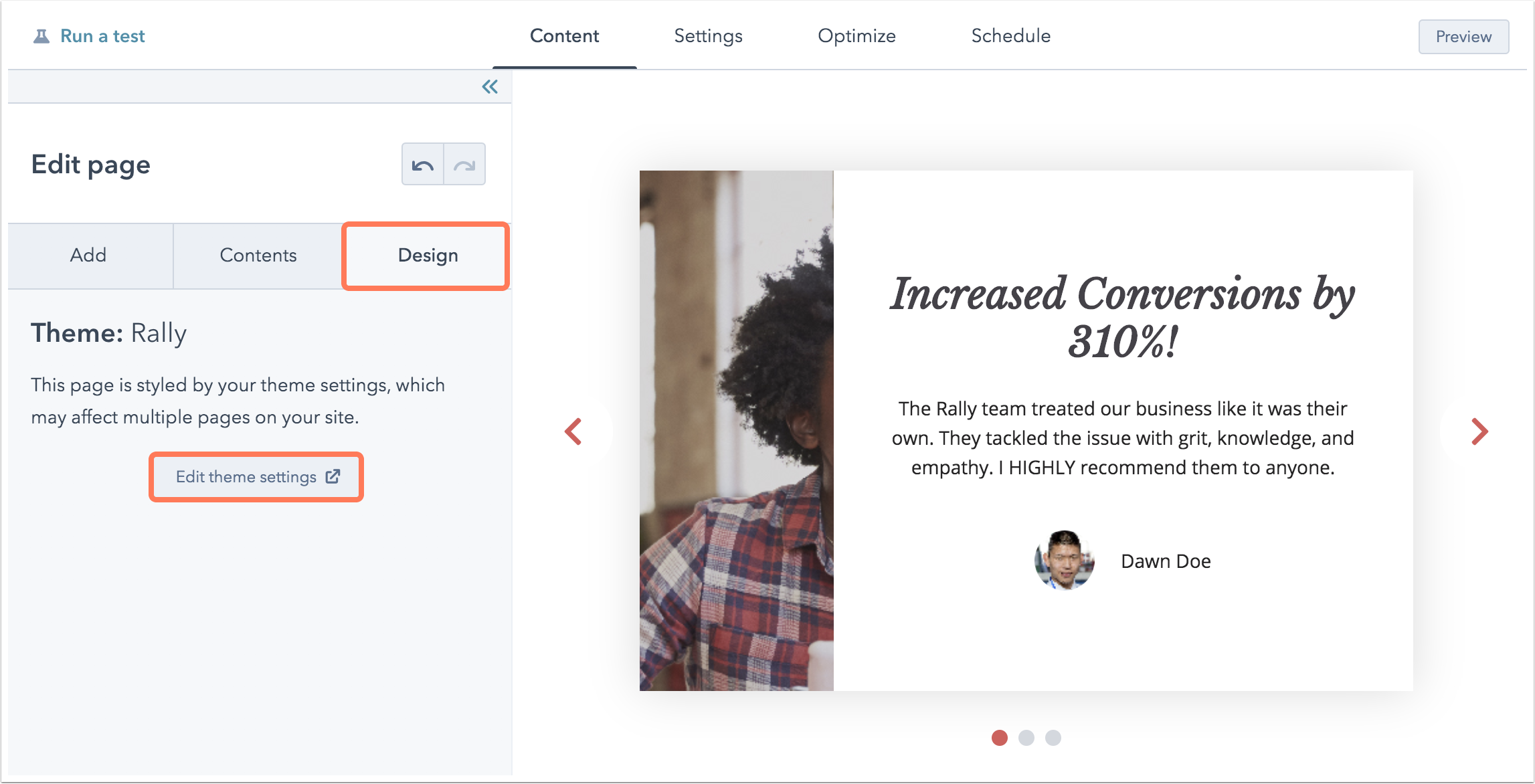
A theme is a set of styles and templates you can apply to your website pages and blogs in HubSpot. To make sure that your website looks consistent, style settings for all pages using the same theme are managed in your theme settings. You can easily customize your theme's settings by clicking the Design tab on the left panel in the page editor. Theme settings can be adjusted with intuitive controls such as toggles, switches, and color pickers. Theme settings control the main colors, fonts, and button styles for pages using your theme templates. Please note: the styling options available in your theme setting depend on the theme field options included by the web developer who created your theme. Some of the content for your website is managed in other parts of your account settings, including: To edit your theme settings, you'll first need to create a page with a theme template. The theme settings can be accessed within the page editor by clicking theDesign tab on the left. Then clickEdit theme settings. Customizing colors, fonts, and spacing will set the default styles for all the elements on your page. If you want to edit specific details such as link colors, button colors, or default form colors, click Edit next to More settings to view additional theme settings available for your templates. Your theme's color settings apply a primary, secondary, and background color to all elements included in your theme templates. These styles will be applied to all elements on your website. To customize more specific settings for headings, fonts, and links, click Edit next toMore settings. Choose a primary and secondary font to apply to your website's headings, forms, buttons, and body text. All Google fonts are supported. Click the color bubble to customize your primary or secondary font colors. You can choose a simple color value or click the Advanced tab and choose a specific hexadecimal value with a color picker. Your theme settings for spacing control the maximum width of your page content, and the vertical spacing in between different elements on your page. Within your theme settings, you may have additional detailed settings to more specific styles on your page. The style options in your theme are based on the theme fields included in your theme's coded template. If you aren't able to locate the setting you're looking for, reach out to your template designer to see what options were included in your template. The example below is a general guide to what types of additional may be included within your theme. For a complete reference of theme fields that may be included on your templates, see the designers documentation. Please note: remember that you can customize fonts, colors, and styles within a rich text module on your page, or by overriding default styles of your theme within the page editor. Only modify these styles if you want them to be applied to all pages using this theme. In your typography settings, you can control the fonts applies to certain elements in your templates. All Google fonts are supported. You can also select custom colors for certain headings, fonts, or links in your theme. You can set custom colors, fonts, and styles for buttons on your pages and blog. Within the page editor for a specific page, you may be able to swap button sizes or types, depending on how your theme was created by your website developer. Customize the default colors, fonts, and text styles, and buttons styles for your forms. Set the default colors, fonts, spacing, and borders for tables added to your page. Learn more about how to insert a table into a rich text module on your page. These settings control the colors and fonts that appear in your page header, including your navigation menu. Learn how to set up your navigation menu in your account settings. To set your company logo on your theme templates, add your logo image to your account defaults in the Branding section. These settings control the colors and fonts that appear in your page footer, including any navigation menus. Learn how to set up your navigation menu in your account settings. These settings control the style of your listing page template and blog post template. Banner images: upload images to use in the background of your blog template's header. You can choose one image for your blog's homepage, and one image to apply to all your blog posts. Tags: set the default color, fonts, and styles for your blog tags, which appear at the top of your blog posts.Before you get started
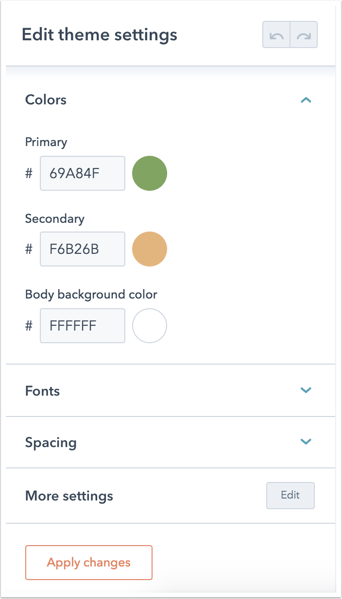
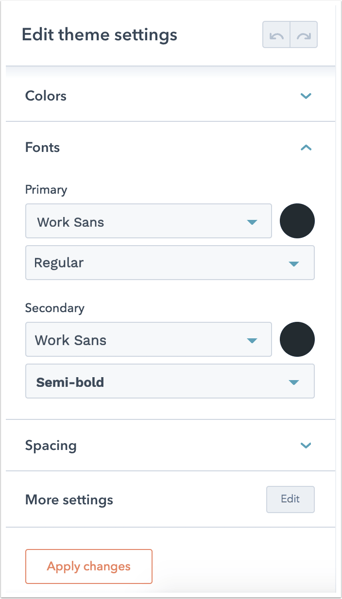
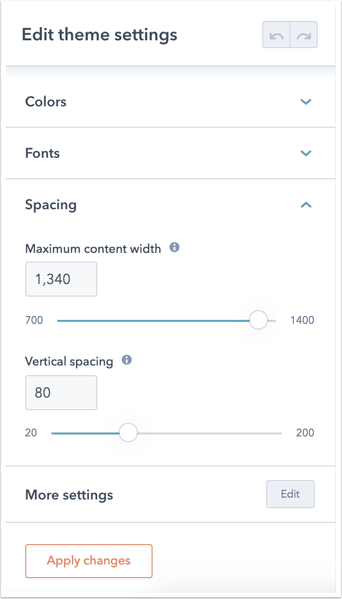
Edit theme settings

Colors

Fonts

Spacing

More settings
Typography
Buttons
Forms
Tables
Website header
Footer
Blog
How To Change Link Color In Blog Hubspot
Source: https://knowledge.hubspot.com/website-pages/edit-your-global-theme-settings
Posted by: pruittsonsen82.blogspot.com

0 Response to "How To Change Link Color In Blog Hubspot"
Post a Comment